
皆さんこんにちは、藤です。
今回は前回の続きで、サーバーにワードプレスをインストールする方法を書いていきたいと思います。
ワードプレス【WordPress】ってなに?
簡単に説明すると、工作キットのようなものです。
通常サーバー内の構築にはプログラミング言語と言われる専用の言語を用いて中身を作っていくのですが、それでは大変と言う事で、プログラミングに慣れていない人でも簡単にサイトやブログが作れるように開発されているソフトウェアがあります。
そのうちの一つがワードプレスです。
スポンサーリンク
ワードプレスのインストール手順について
※エックスサーバーにワードプレスをインストールする想定で解説していきます。
それでは早速サーバーにワードプレスを導入していきましょう。
以下の公式サイトでもスクリーンショット付きの詳しい解説がありますので、是非参考にされて下さいね。
ワードプレス簡単インストール方法(公式サイト)
①まず初めに、サーバーにログインします。
②次にサーバーパネルから【WordPress簡単インストール】をクリックします。

③右上の【WordPressインストール】をクリックします。

④以下の確認と入力を行います。
- サイトURLに間違いないか確認
- ブログ名
- ユーザー名
- パスワード
- メールアドレス
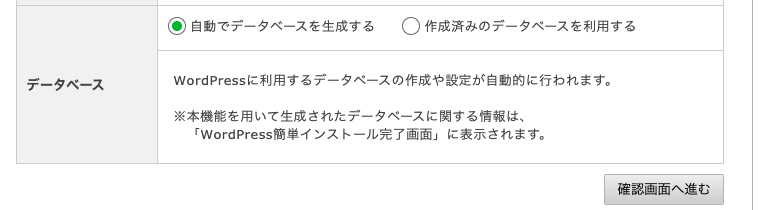
⑤以下の項目は自動でも大丈夫です。
※もし先に【MySQLデータベース】を作成してる場合は、右の作成済みにチェックしましょう。
※キャッシュ自動削除もONにチェックで特に問題ないです。

⑥【確認画面へ進む】をクリックして、入力に問題がなければインストールをします。
⑦完了画面が表示されれば無事に終了ですので、早速ワードプレスにログインしてみましょう。
ワードプレスにログインする
ログイン方法についてですが、WEB画面の一番上、URLを入力する欄に以下のどれかを入力してログインします。
http://サイトURL/wp-admin
http://サイトURL/wp-login.php
http://サイトURL/wp/wp-login.php
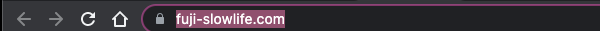
初心者の方にありがちな落とし穴として、URL欄=アドレスバーに入力したつもりが、実は検索バーに入力してしまう事もありますので、ご注意下さい。
入力は下記の欄にしましょう。

続いて初期設定を始めましょう。
【まずはサイトを常時SSL化にしましょう】
SSLとはインターネットにおけるセキュリティの決まり事のひとつです。
「http」から始まるアドレスは、暗号化されていない状態のままを示しています。
「https」から始まるアドレスは、SSL化が無事に完了しており、接続時の通信時に暗号化されて守られている状態になっています。
設定方法は、
引き続きエックスサーバーの【サーバーパネル】から操作をします。
以下の公式サイトにスクリーンショット付きの手順が準備されていますので、ご活用下さい。
ここでは割愛します。
常時SSL化についてはこちら(公式サイト)
無料独自SSLの設定方法はこちら(公式サイト)
ワードプレス側でも設定が必要ですので、そちらについては以下から行なって下さい。
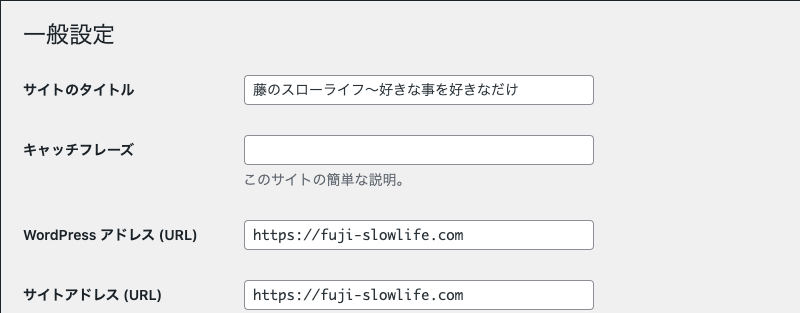
①ワードプレスにログイン後、左下の設定から一般設定をクリック。
URLが入ってる下2箇所の欄の「http」を「https」に修正する。
画面一番下の【変更を保存】をクリックして完了です。

SSL化を設定したあとは、ログインURLのhttpの後にsをつけてログインしましょう。
https://サイトURL/wp-admin
https://サイトURL/wp-login.php
https://サイトURL/wp/wp-login.php
【テーマをインストールしよう】
テーマとは簡単に言うとサイトやブログなどのデザインの事です。
当ブログでは無料の【Cocoon】を利用しています。
インストールの詳細な手順については、こちらも公式サイトでスクリーンショット付きの丁寧な説明がありますので、そちらを参考にされるのが1番分かりやすいと思います。
Cocoonのインストール方法(公式サイト)
【プラグインをインストールしましょう】
プラグインとは、簡単に言うと便利ツールのことです。
プラグインをインストールすることで、複雑な作業を簡単に出来たりなどのメリットがあります。
しかし、あまり沢山入れすぎると、プラグイン同士が動作に干渉し合い、不具合を起こしたり、表示速度が重くなる(遅くなる)ことに繋がりますので、なるべく必要なものだけ入れましょう。
参考までに、いくつか候補を記載しておきます。
プラグインの導入は自由ですし、色々な種類があるので参考にしていただけば幸いです。
Akismet Anti-Spam
→スパムコメント自動削除
All in One SEO
→SEO、サイトマップ生成、その他複数機能あり
Contact Form 7
→問合せフォーム作成
WP Statistics
→アクセス解析
SiteGuard WP Plugin
→セキュリティ対策
Google Authenticator
→セキュリティ対策
Ad Invalid Click Protector
→AdSense狩り対策のひとつ
※セキュリティ対策についてはこちら。
【パーマリンク設定をしよう】
そもそもパーマリンクとは、ドメインより下のURLの文字列のことです。
例)https://fuji-slowlife.com /〇〇〇〇
青色の部分がパーマリンク設定で反映する箇所です。
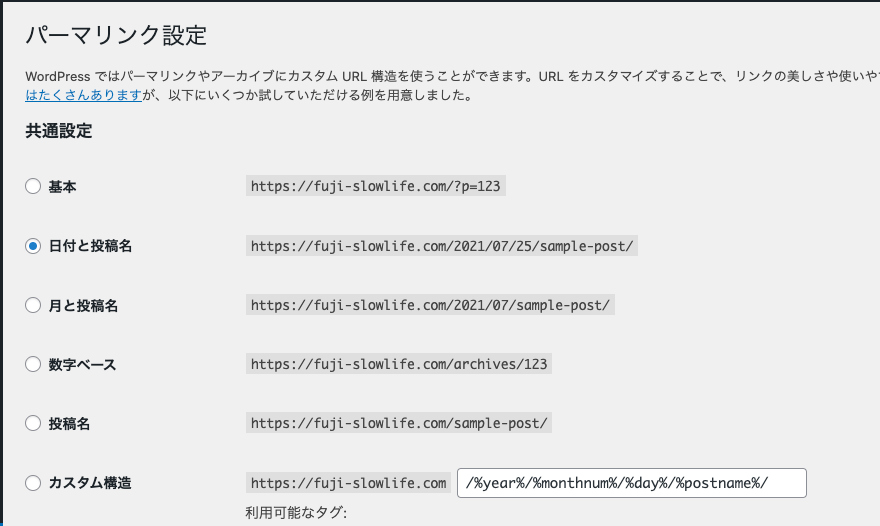
ワードプレス左下の【設定】から【パーマリンク設定】でクリックすると設定画面に移行します。
以下から選べるので、自分の好きな設定にチェックを入れておきましょう。

またパーマリンクについてですが、Googleでは以下のように説明されています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、次のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。
出典:Google検索セントラル,「シンプルな URL 構造を維持する」,https://developers.google.com/search/docs/advanced/guidelines/url-structure?hl=ja&visit_id=637470552974991156-766032165&rd=1,(閲覧日2021年7月25日)
この点から考えると、現状ワードプレス側の設定だと【カスタム構造】で行うか、設定上は【基本】にしておいて手動で書き換える方が1番良い方法かなと思います。
【ファビコンの設定をしましょう】
ファビコンとは以下のアイコンのことです。

上記の欄に表示される以外にも、ブックマークなどで登録した際のアイコンもファビコンによって影響されるので、設定してない場合デフォルトの画像になります。
【設定方法】
cocoonのテーマを利用している場合は【外観】から設定ができます。
ファビコン設定方法の詳細(公式サイト)
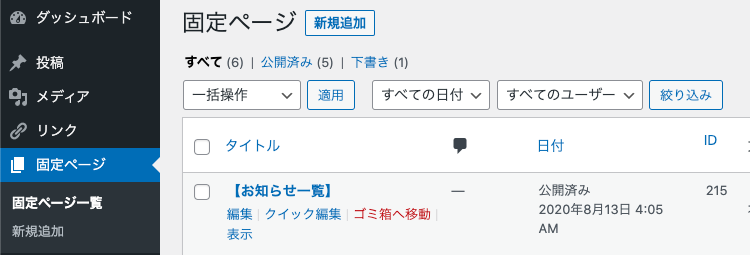
【固定ページを作成しよう】
固定ページとはカテゴリーなどに含まれず、独立したページの事です。
例えば【プライバシーポリシー】や【お問い合わせ】などのコンテンツとは別に独立したページを作る時に利用します。
手順としてはワードプレスメニューの【固定ページ】から【新規作成】をクリックします。

あとは通常の記事作成と同じ感覚で本文を入れていきましょう。
必要な基本ページとしては、以下の4点かと思いますが、最低限プライバシーポリシーは作成しまししょう。
- プライバシーポリシー
- 免責事項
- プロフィール
- お問い合わせ
その他の設定について
①サンプルページの削除を忘れずにしておきましょう。
②ニックネームの設定をしておきましょう。
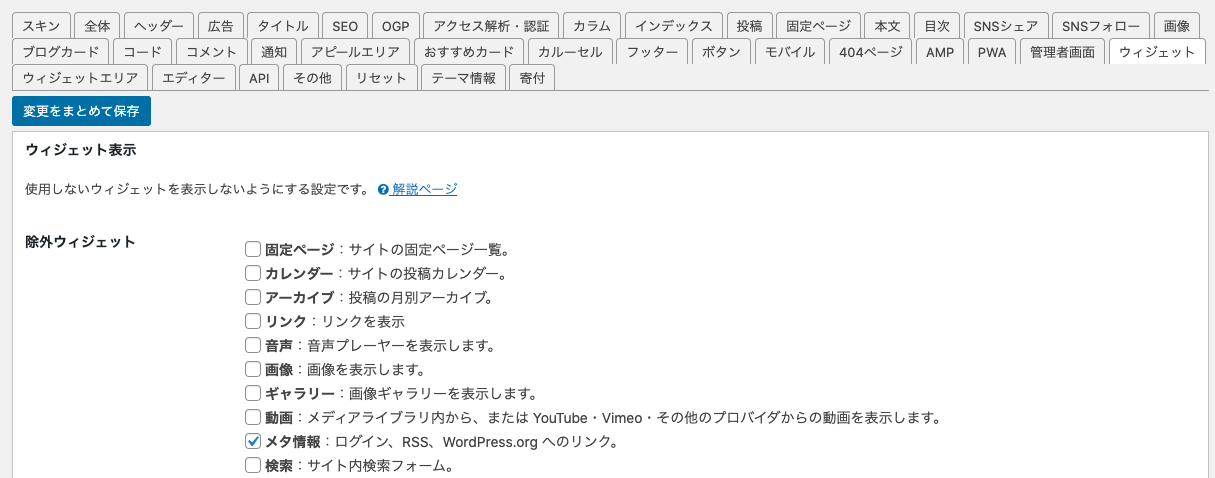
③メタ情報の削除をしておきましょう。
メタ情報の削除は【Cocoon】を利用している場合、【Cocoon設定】から行います。
上の項目から【ウィジェット】をクリックして、【メタ情報】の所にチェックをいれて【変更をまとめて保存】で設定完了です。

メタ情報の削除により、不正ログインの防止にもつながりますし、閲覧者にとっては不要な情報ですので削除をお勧めしています。

今回はここまで。
次回はセキュリティ対策について纏めていきたいと考えております。
【前回の記事はこちら】
宜しかったら応援よろしくお願いいたします。







コメント